Role:
UX/UI Designer
Year:
2023
Platform:
Mobile
Improving browsing and checkout
Helios Bikes, an online high-end bike retailer, wanted to improve user retention and conversion through their browsing and checkout experiences on their mobile-web site. Using user interviews and company data, my role was to create helpful features and streamline the homepage-to-checkout process to ultimately increase company revenue.
Planning & Ideation
Prior Research
users are mostly male, age 24-38, high income, and serious cyclists
50% of users view only seven pages
70% of users abandon items in cart
My Ideas
search and filter options to narrow down bike search in a minimal number of pages
easy check-out without account creation requirement
Design
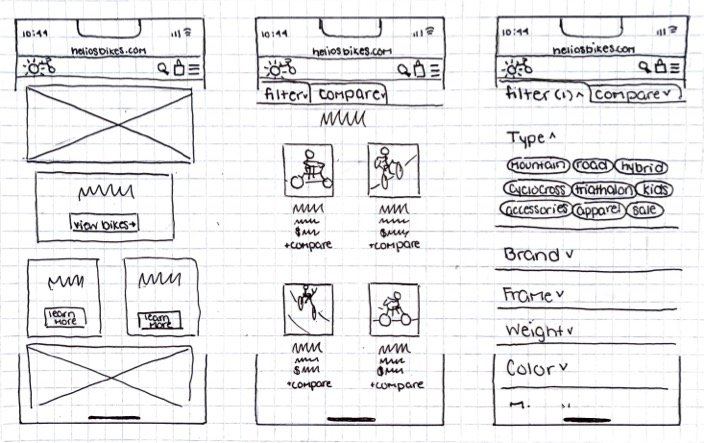
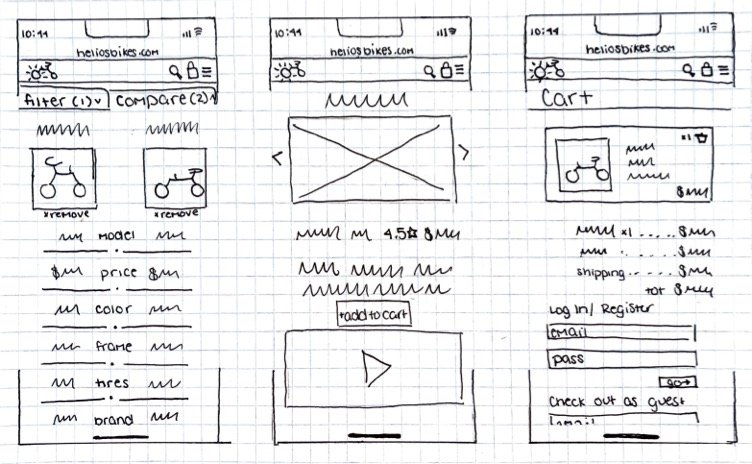
As no company screens were provided, I designed all screens from scratch. I focused on creating minimalist designs that could include all necessary info in easy-to-digest portions that would fit on a mobile screen. All buttons and sections are clearly identifiable and accessible to even the biggest thumbs.

Landing page - Product list - Filter menu

Compare layer - product page - cart
Two listings can comfortably fit side-by-side on a small phone screen. Filter and compare layers minimize page loading times and decrease the number of screens a user must visit, which would help user retention by fitting a full transaction as few as seven pages.
First round of Testing
flow was intuitive and quick to complete
testers used multiple pathways to same end page
UI fixes - prominent +compare, larger listings
Proposed design color palette is professional and energetic
Brand attributes: savvy, focused, serious, dependable
Results & Final Testing
Few changes were made between sketches and the final prototypes. Final testing found no usability issues and some minor UI errors. Once improved, the final prototype provides users with multiple paths to quickly find the perfect bike. The option to check out as a guest streamlines checkout for one-time users. Efficacy of these features would be measured through user retention and conversion.
All three user flows can be seen as one fully integrated flow on Figma.






